HTML5 video has revolutionized the way we consume multimedia content on the web. It allows websites to seamlessly embed and play video files, making it an integral part of the online user experience. However, there are instances when the HTML5 video element encounters errors, and one of the most common issues users encounter is the dreaded HTML5 Video Not Found message. In this guidepost, we will explore the causes of this issue and potential solutions to help you overcome it and ensure a smoother video playback experience on your website.

A corrupted video file can be a frustrating source of the HTML5 Video File Not Found error. When a video file is damaged or incomplete, the browser struggles to process and play it, resulting in an error message. The corruption might occur due to various factors, such as interruptions during file transfers, incomplete downloads, or issues during video encoding.
The prevalence of ad blockers and privacy-focused browser extensions has introduced an unexpected challenge for web developers. Such extensions are designed to block unwanted content, and occasionally, they may inadvertently prevent video content from loading.
An incorrect file path is among the most common culprits behind the HTML5: Video Not Found error. The browser cannot locate and load the video when the HTML code specifies the wrong location for a video file or if the file has been moved or renamed. It occurs due to typographical errors in the code, changes in the directory structure, or inconsistencies in naming conventions.
Suppose a video file has been deleted or moved to a different directory after the HTML code was authored. In that case, the browser faces difficulty locating it at the originally specified location. It can be a common error cause and often occurs when a website’s structure evolves.
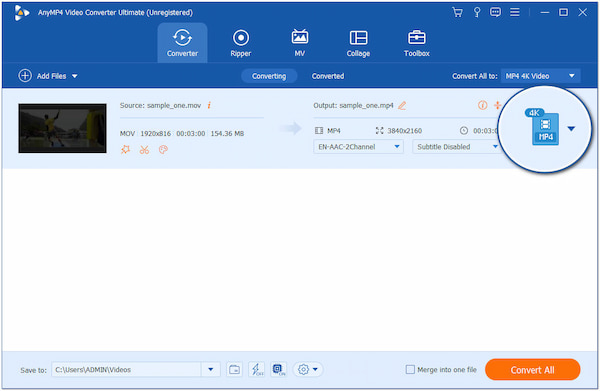
HTML5 video elements require compatible video formats, such as MP4, WebM, or OGG, to be declared in the HTML. If the actual file’s extension doesn’t match the format specified in the code, it can trigger the HTML5: Video File Not Found error. It can result from issues like accidental changes in the file type or mistaken format declarations in the HTML. To fix it, you need a free video converter to convert the compatible video formats.
Identify and replace the corrupted file with a healthy one. Start by checking the source of the video to ensure it’s not corrupted during the upload process. If it’s confirmed that the file is indeed damaged, re-encode or obtain a clean version of the video. You can also employ specialized video repair tools to attempt to recover the corrupted file.
AnyMP4 Video Repair is a powerful, beginner-friendly tool that handles HTML5 Video File Not Found issues. This AI-powered tool enables you to recover and repair corrupted or damaged video files seamlessly. It supports various video formats, including HTML5-supported formats. AnyMP4 Video Repair can also mend HD video with 4K, 8K, 12K, and even 16K resolution.
Recommendation
Here’s how to fix HTML5 Video Not Found using AnyMP4 Video Repair:
1.Beforehand, get AnyMP4 Video Repair by clicking the Free Download below. Install the video repair software on your computer and finish the necessary installation process.
Secure Download
Secure Download
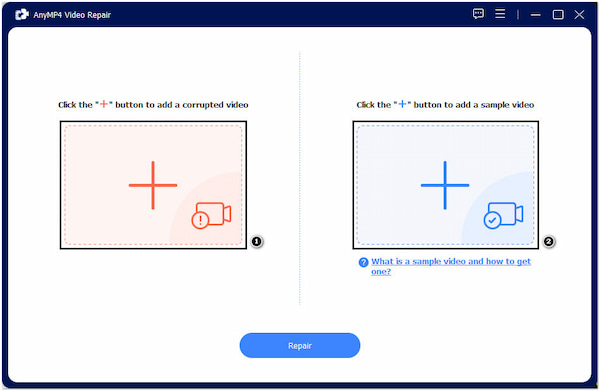
2.Afterward, launch AnyMP4 Video Repair. Load the corrupted video file by clicking the Red Plus. Also, add a sample video, which will be the basis of the tool to mend the issue.

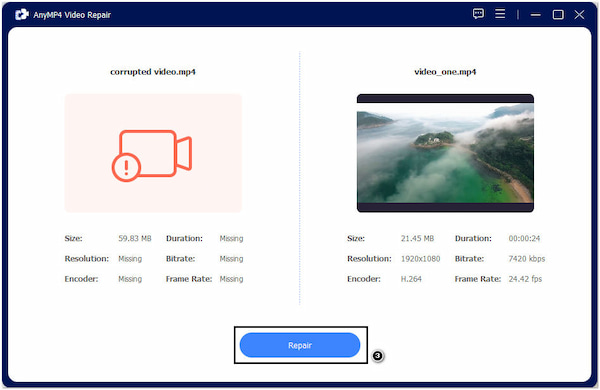
3.Click Repair after loading the corrupted and sample video to initiate the repair process. The video repair software will analyze and fix the problem immediately.

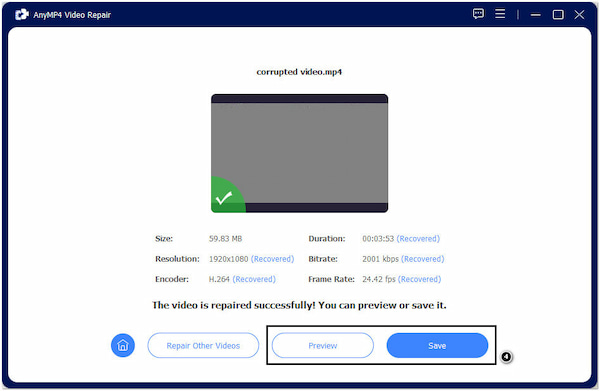
4.Once the repair process is complete, click Preview to ensure the video is fixed. If you are good with the outcome, click Save to store the output on your computer.

AnyMP4 Video Repair is a dependable solution for fixing HTML5: Video File Not Found and other video-related problems. Its ease of use and efficient repair capabilities make it a valuable tool for anyone dealing with corrupted or damaged video files.

Ad blockers and privacy-focused browser extensions can unintentionally interfere with video playback. One solution is to educate users about the potential conflict between these extensions and video content. Include a message or notification in your website design that encourages users to turn off ad blockers or privacy extensions for your site temporarily.

How to solve the HTML5 Video File Not Found Error? Carefully review the HTML code and ensure the file path is accurately specified. Check for typographical errors, case sensitivity, file naming, and consistency in directory structure. Use relative paths whenever possible to minimize errors caused by file movements.
Maintain organized file management practices to address the problem of video files being deleted or relocated. Implement version control systems to track your website’s content changes, including video files. Update the code to reflect the new file location or removal whenever a video is moved or removed.
.
Chrome HTML5 Video File Not Found? Ensure the file’s extension corresponds with the declared video format. If necessary, convert the video to the required format or provide alternative formats to accommodate different browsers and platforms. Implement thorough testing across multiple browsers to ensure the video content plays seamlessly.
Which browser supports HTML5?
Most modern browsers, including Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari, and Opera, support HTML5. These browsers offer extensive support for HTML5 features, making it the preferred choice for web development.
How do I open HTML5 in Chrome?
To open and view an HTML5 webpage in Chrome, open the Chrome browser, then type the URL of the HTML5 webpage into the address bar and press Enter. Alternatively, you can navigate to the local HTML5 file by opening Chrome and selecting File, followed by Open File. Locate your HTML file, select it, and click Open to view the HTML5 content in the browser. (Check more solutions to fix videos not playing in Chrome.)
What does HTML5 Video Not Found mean?
The HTML5 Video Not Found message indicates that the web browser couldn’t locate or retrieve the specified video file. This message is displayed when the HTML5 video element embedded in a web page attempts to load a video but fails to find the content it’s supposed to display.
How to insert HTML5 video?
To insert an HTML5 video on a webpage, use the <video> element in your HTML code.
Why is my video not playing HTML code?
Several factors can prevent your video from playing in HTML code. Common issues include incorrect file paths or URLs in the video source, file format mismatches, corrupted video files, or issues with the web server’s configuration.
The HTML5 Video Not Found message is an unfortunate hiccup in the otherwise impressive capabilities of HTML5 video. It can disrupt the user experience, causing frustration and potential loss of engagement for websites. However, by understanding the causes of this issue and employing appropriate troubleshooting techniques, web developers can ensure a more seamless video playback experience for their users. Embracing these solutions will minimize user frustration and enhance the overall quality of your web content, making it a more enjoyable and engaging experience for all.