
When you are making a website page, combining the text and video together may be a good way for you to attract and entertain visitors. What's more, video can explain and illustrate what you want to tell to the visitors much better than text. However, how to embed your MP4 file into HTML? If you don't know the detailed methods, you have come to the right place. This passage is going to show you three ways to embed MP4 in HTML successfully.
It is easy to embed the MP4 video into the PowePoint file while it comes to be a little difficult to insert it into the HTML file.
The first method that this article recommends is to embed your MP4 video in HTML through Mediaplayer.swf. Mediaplayer.swf is easy and convenient to operate, so you do not have to worry that you are not professional. To sum up, Mediaplayer.swf is a good way and you can adopt this method.
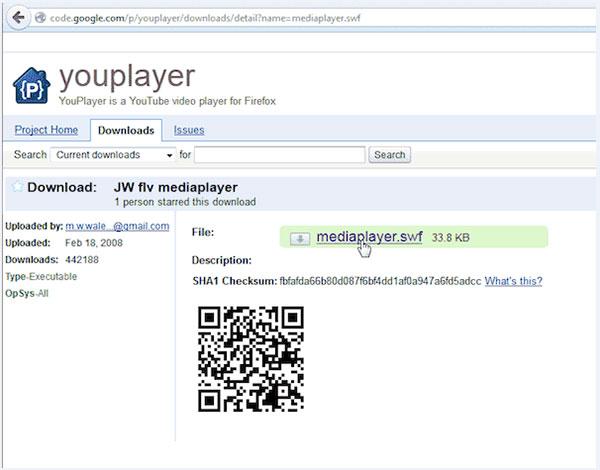
Step 1: Download mediaplayer.swf file
First of all, you need to download the mediaplayer.swf file on your computer. You can find it from the Google Player. Then upload it to your website directory according the following image. Next you can start the process of uploading MP4 in HTML.

Step 2: Edit your website page
After uploading the mediaplayer.swf file to your server, you can navigate to the page you want to embed the MP4 video in HTML and click the Edit button in the page header of you webpage.
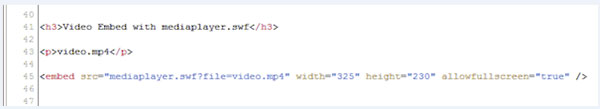
Step 3: Insert the code
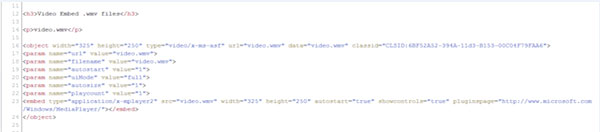
Move your mouse cursor to the location where you want the MP4 video to display, and type the following code in the site. Do not forget to click "Save" button to save the file, or you do something that is not profitable.

Step 4: Embed MP4 video to your HTML
Before you upload the MP4 video to HTML, you'd better visit your website and preview the video. And you may need to clear the browser in order to view the changes on your website. When everything is prepared already, click Save and the MP4 video will display on the website.

Using the Windows Media Player code to embed your MP4 file in HTML is also a good way for you to take into consideration. Read on and learn the detailed steps.
Step 1: Download Windows Media Player code
Of course, the first step of embedding MP4 in HTML is to download Windows Media Player code on your computer, and then follow the instructions on the computer to install it. It is easy to operate, and the instruction is also easy to understand.
Step 2: Edit the page of your website
Launch the Windows Media Player code and open it. You can click the editing button on the top right corner of the main interface to go to the editing window, and edit the page and file until it meets your satisfaction.

Step 3: Type the code
Type the following code into the site where you wish to embed the MP4 in HTML. You can also copy and paste the code directly into the site. Then hit on the Save option to save the changes.
Step 4: Embed the MP4 in HTML
When you visit the site you will see the MP4 video load in the Windows Media Player code. Once the changes are not appearing, just clear the browser cache and check the changes again. Now you have embedded the MP4 video into HTML.

Also, embedding your MP4 video in HTML with Apple QuickTime is a nice option, especially when you are Mac user. Here are the particular methods:
Step 1: Launch the QuickTime application
QuickTime is installed already in your Mac, so you don't have to download and install the QuickTime again. But, please make sure your browser has installed the Apple QuickTime in order to embed the MP4 to HTML successfully.
Step 2: Edit the website page
After uploading your MP4 video to the server and you can link to it, edit the page of your website where you want to show the MP4 file. Just tap on the editing option on the main interface to go to the editing window.
Step 3: Paste the code into the site
Copy and paste the code below into the site where you wish to insert the MP4 video into. You can also choose to type in the code. But the code is too long and you are advised to paste it directly.

Step 4: Check the MP4 video
Preview and check the MP4 video in the site by visiting the website. If the video looks like the snapshot, it means that you have operated correctly. And to embed the MP4 video in HTML, don't forget to clear the browser cache and check the changes!

Speaking of embedding MP4 videos, perhaps you need to edit the videos before you add it into the HTML. If so, what you need is powerful video editing software. Then you can give AnyMP4 Video Converter Ultimate a try.
As an all-in-one video converter, this software not only allows you to convert DVD and video to any formats you want but enables you to edit the video or DVD movie like a pro. You can also use it to enhance your video and get better image/audio quality.
Secure Download
Secure Download
What is the video tag?
The <video> tag is an HTML tag designed to display videos in all modern browsers. The tag supports MP4, OGG, and WebM video formats and can be implemented with a single HTML tag.
Can I embed a video in HTML5?
The HTML5 standard introduced a new video tag to allow developers to easily drop a video into any HTML page.
How do I convert a video to MP4?
To convert a video to MP4, you can try AnyMP4 Video Converter Ultimate. Just add the file to the program, select the MP4 format and click the Convert All button to start the conversion.
In fact, each of the ways you embed the MP4 video in HTML depends on the player type that you wish to use. If you want to watch videos with WMV format, you can choose to use Windows Media Player. And you can adopt the Adobe Flash or Apple QuickTime methods if you need to embed the MP4 video in the HTML. Besides, make sure you have insert the code into your website to prevent these video codes are not supported by your website.
Above is the whole content about how to embed your MP4 video into HTML. After reading this post, we believe you have gotten a basic understanding of MP4 embedding. Go to operate and enjoy your wonderful website with a video tag. And please share this passage with your colleagues and friends if you think it helps you to some extent.